こんにちは!
本日はブログをご覧いただきありがとうございます☺
在宅で月収30万円を目指しているゆきえです☺
今回は、こんな方に向けた記事となります♪
・ブログを開設したが、ブログのデザインも整えたい
・Wordpress(ワードプレス)テーマ「JIN」の
購入~インストール方法までを知りたい
と、Wordpress(ワードプレステーマ)であるJINの
購入を検討している方や
ブログ開設初心者の方に向けて
簡単5ステップで購入からワードプレスへのインストールまでの手順を
図解付きで解説します!
WordPress(ワードプレス)テーマ「JIN」とは
 ブログを初めて開設する初心者の方に
ブログを初めて開設する初心者の方に
WordPress(ワードプレス)テーマとは何かをお伝えすると
WordPressの装飾機能のようなものです。
大枠のデザインを指定のデザインにワンクリックで変更できる画期的な機能です♪
WordPressではHP、ブログなどさまざまなWebデザインが
「テーマ」という形で豊富に用意されています。
WordPressテーマには無料テーマと有料テーマがありますが
「JIN(ジン)」はブログ作成向けの有料テーマです。
なぜ、初心者に有料であるJIN(ジン)がオススメなのかというと
ブログに必要な機能が全部そろっているからです!
「読む人も、書く人も、すべてを考え抜いたデザイン。」
が、JINのテーマコンセプトになっていて
WordPress初心者向にとって
1番扱いやすいテーマとなっています!
デザインのカスタマイズも自由度が高く、
専門知識がなくても直感的な操作で簡単に
変更を加えることができるのも嬉しいポイントです。
使用しやすいJINを使うことで
スムーズにかつ安心して記事作成に注力することができます。
有料ブログテーマの中でも不動の人気を誇っていますし、
私も人生で初めてブログを開設し、
ブログ構築や記事を書きすすめていますが
まだ1ヶ月足らずですが
見栄えにTHE素人感がでないのはこの「JIN」のおかげだと思っています♪
実際とても満足しているので、今回、オススメさせていただきました!
では、いよいよWordpressに「JIN」をインストールするまでの手順を
図解を入れながら説明していきます!
WordPressテーマ【JIN】購入~インストール簡単5ステップ

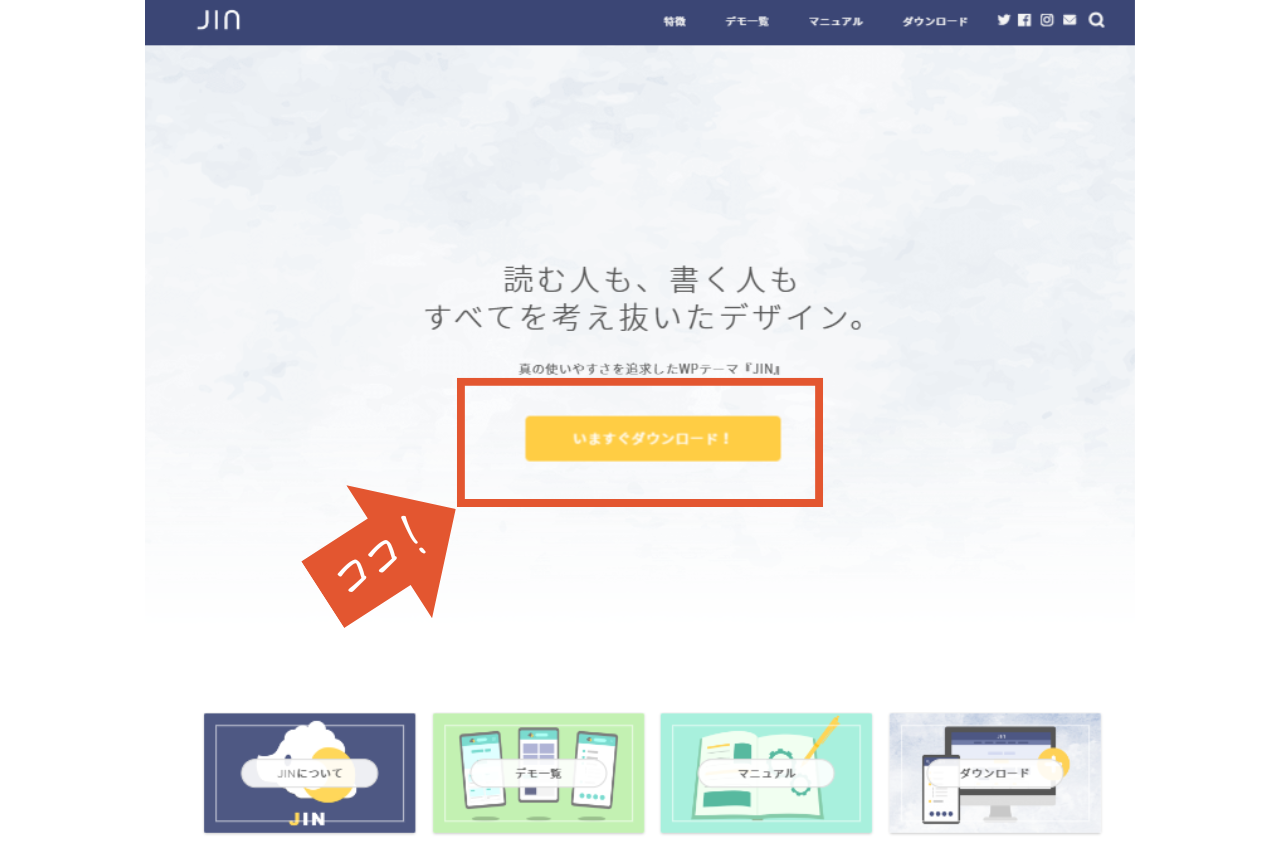
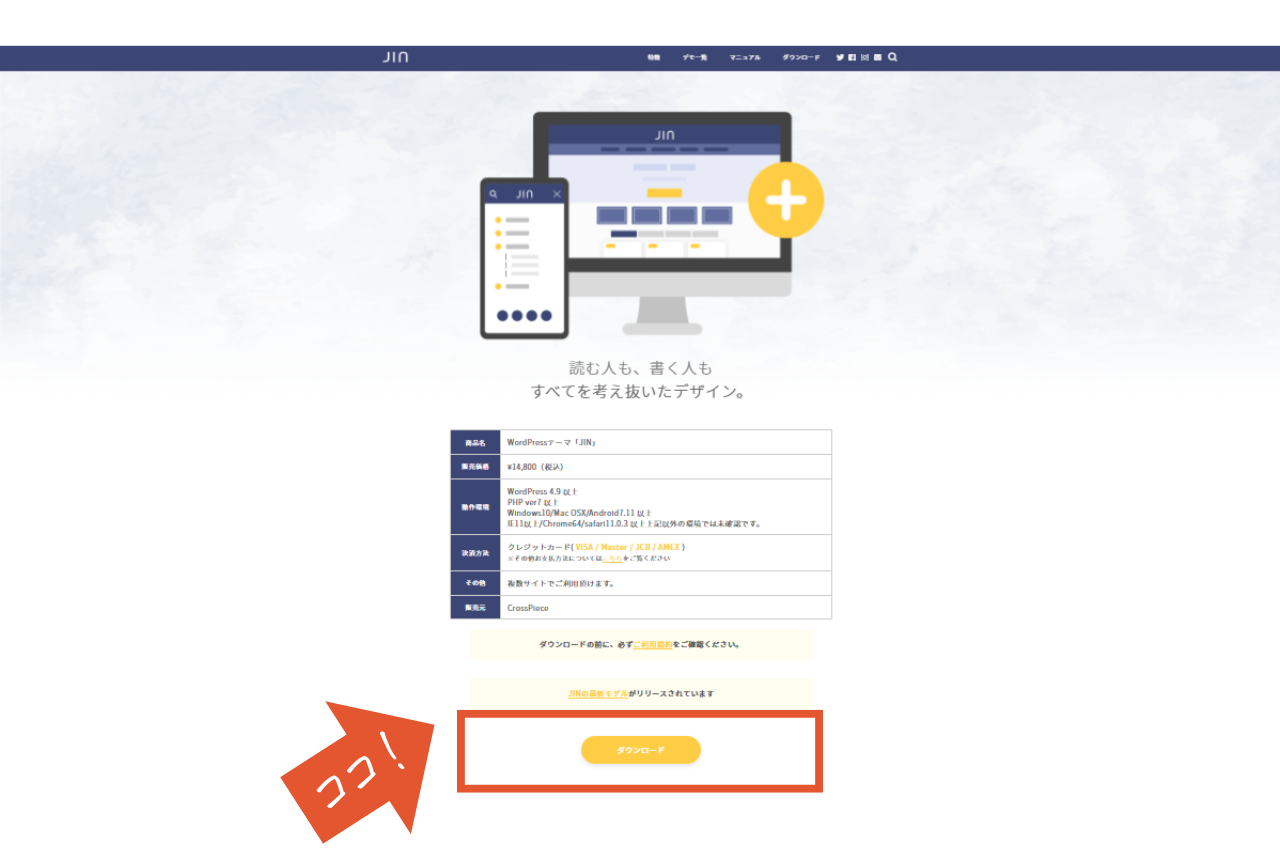
ステップ1:JIN(ジン)公式サイトにアクセスする
別タブで公式ページを開いて本記事と照らし合わしながら読み進めていただくと
スムーズに作業ができるかと思います♪

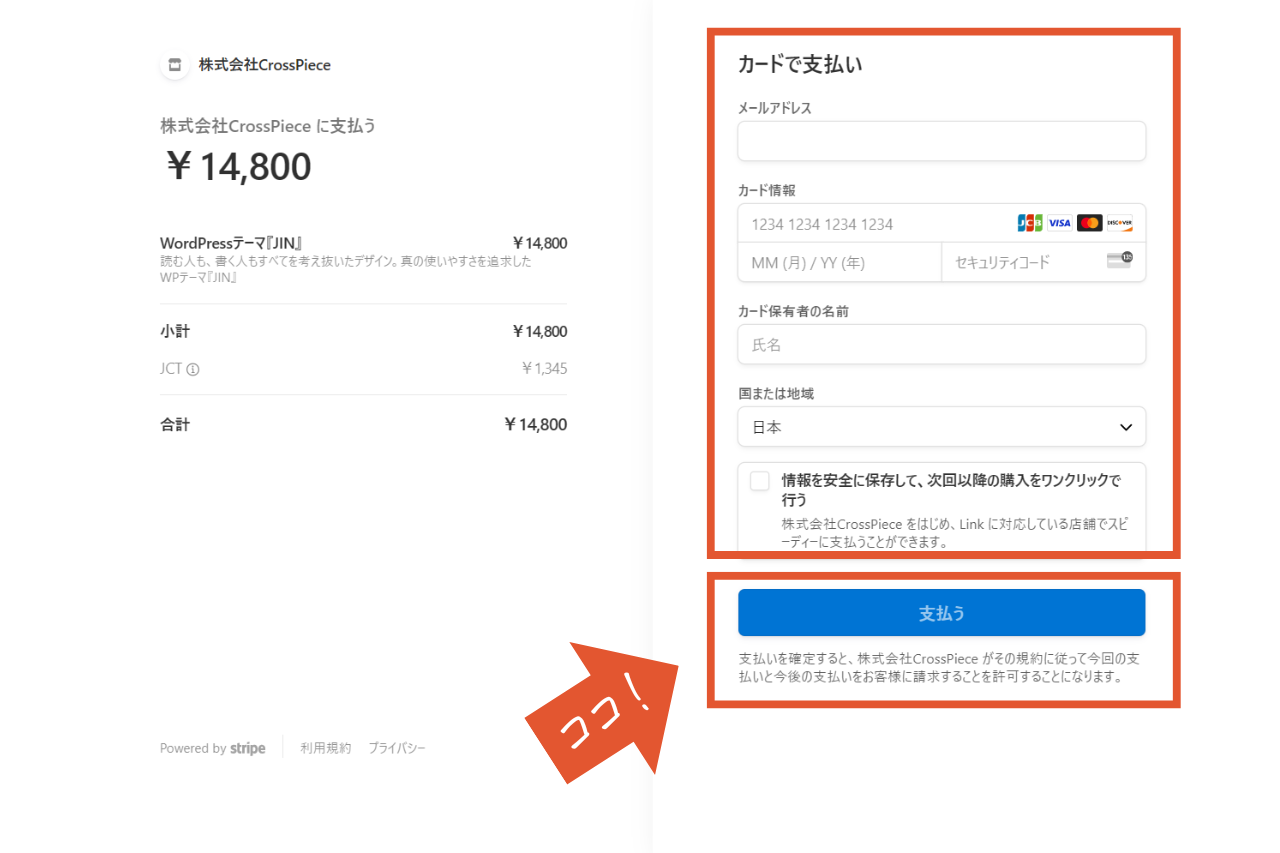
ステップ2:購入手続きをする
利用規約を確認し、1番下にあるウンロードボタンをクリック

以下の項目を入力して、支払うボタンをクリック。
メールアドレス
カード情報
カード所有者名
国または地域
次回以降の購入についてチェックの有無を選択

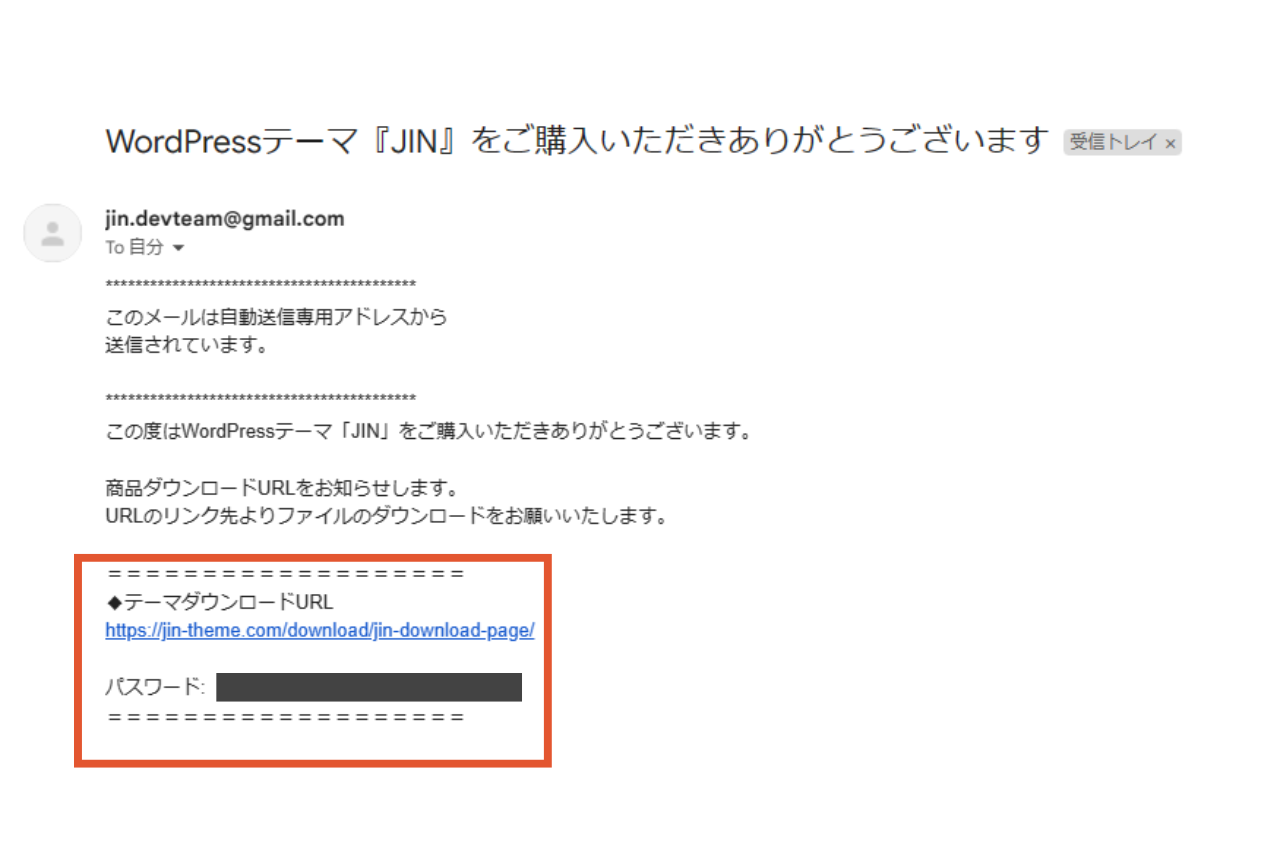
ステップ3:テーマをダウンロードする
先ほど、登録したメールアドレスにメールが届きます。
件名:「WordPressテーマ『JIN』をご購入いただきありがとうございます」に
記載されている◆テーマダウンロードURLをクリック。

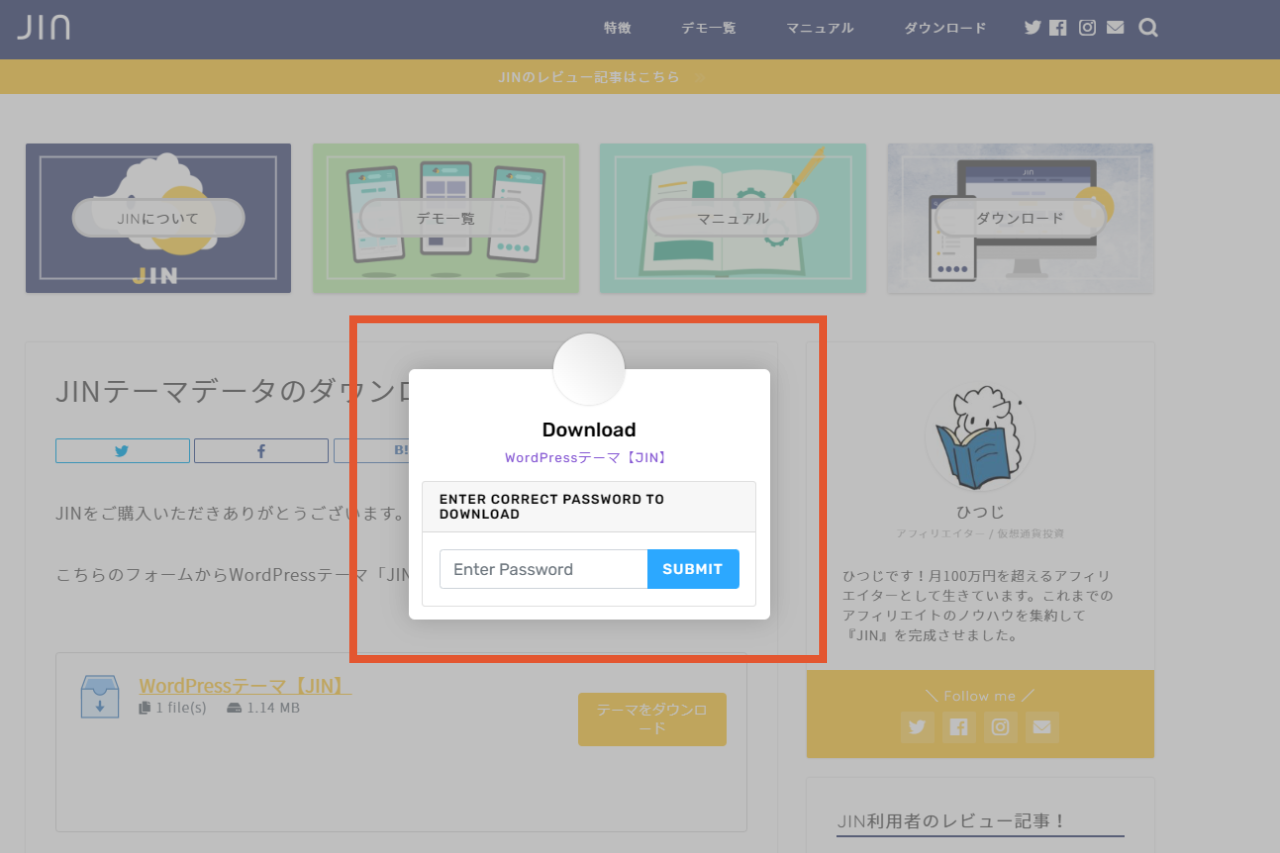
画面が切り替わったら、「テーマをダウンロード」をクリックして
先ほどのメールに記載されているパスワードを
入力欄にコピペして、「SUBMITボタン」をクリック。

ダウンロードが完了すると
「jin.zip」の名前でファイルが保存されているかと思いますので
確認してくださいね♪
もう残り半分!続いては、ワードプレスへのインストールをしていきましょう!
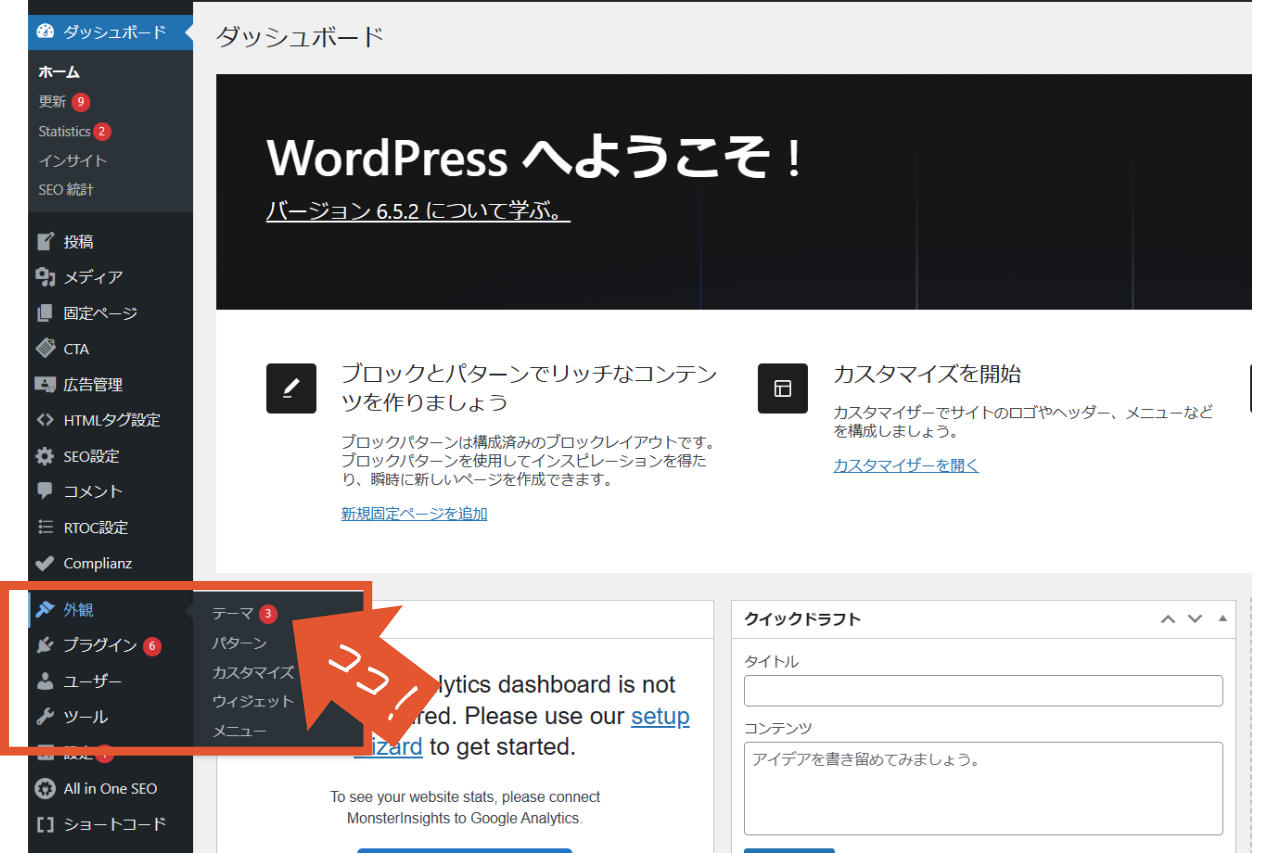
ステップ4:Wordpress管理画面にアクセスする
ご自身のWordpressにログイン後、
「外観」→「テーマ」をクリック
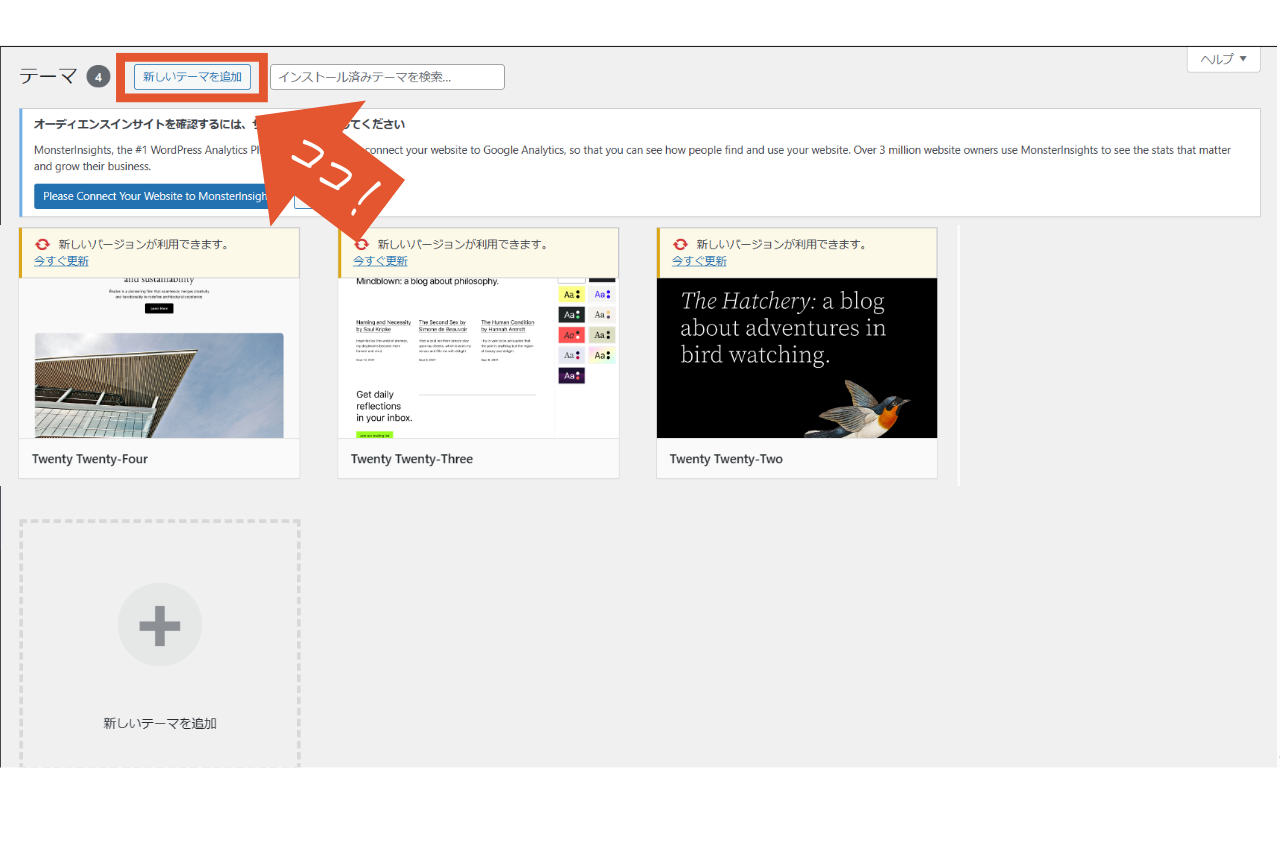
ステップ5:テーマのアップロードし有効化する
テーマの「新しいテーマを追加」をクリックする。
 テーマを追加するとが画面が切り替わるので
テーマを追加するとが画面が切り替わるので
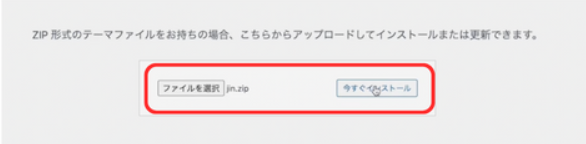
「テーマのアップロード」をクリック。
 先ほどダウンロードした「jin.zip」ファイルを選択し、
先ほどダウンロードした「jin.zip」ファイルを選択し、
「今すぐインストール」をクリック。

必ず「jin.zip」という名前の圧縮ファイルになっているかを確認してください。zipファイルでないと、テーマを正しくダウンロードすることができません。
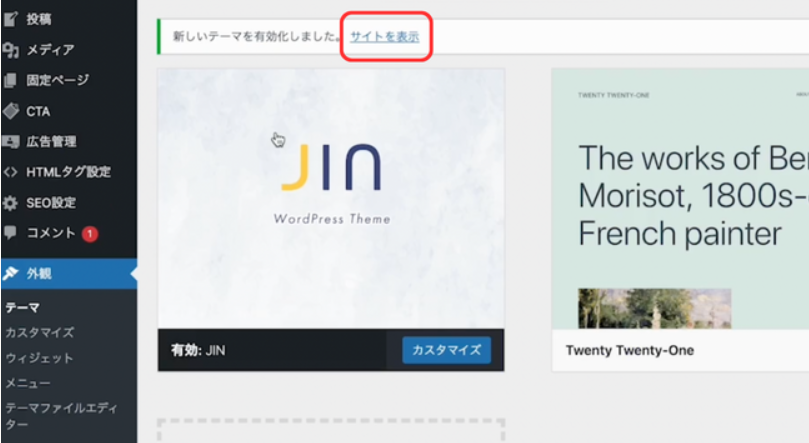
最後に「有効化」をクリックすれば、
あなたのWordpressサイトに「JIN」のテーマがインストールされますよ!
念のため自分のサイトを確認してみましょう!
サイトを表示するをクリックして

このような画面になっていたらOKです♪

まとめ
いかがでしたでしょうか?
簡単5ステップ!
思ったよりも簡単にダウンロードできたのではないでしょうか?
次回はサイト作成の際にまず設定したい「プラグイン」という設定を
ご紹介いたしますのでお楽しみしていてください!
ここに本文を入力
最後まで読んでいただき、ありがとうございました( *´艸`)