こんにちは!ゆきえです♪
本日はブログをご覧いただきありがとうございます
簡単にブログを見やすくする方法を知りたい
私もブログ開設初期はどうすればいいのか分からず
戸惑いながらも見よう見まねで取り組んでいました。
しかし、コツさえつかめてしまえば
初心でも簡単に装飾を行うことができますよ!
今回は、ブログ初心者に向けて文字装飾について説明していきますね!
文字装飾の重要性

ブログでの文字装飾をすることのメリットはこちらで
・視覚的に興味を引くことができる
・読みやすさアップ
・感情が伝わりやすい
・ブログに統一感がでる
視覚的に興味を引くことができる
特定の言葉やフレーズを強調し、読者の注意をそこに引きつけます。これにより、メッセージがより印象に残りやすくなります。
読みやすさアップ
フォントサイズの調整は、テキストの読みやすさを大きく左右します。読者がストレスなく情報を得られるよう工夫することが大切です!
感情が伝わりやすい
文字の色やスタイルを変えることで
テキストに感情を込めることができます。
例えば…
怒りや喜び→赤色
悲しみ→青色
ブログに統一感がでる
一貫した文字装飾は、ブログ全体の統一感を作り出します!
ブログの統一感を作ることで、読者の「このブログなんかいいな」を生み出すことができます。
センスのない文字装飾は読みにくさだけでなく
読み手に自分には合わないなと感じさせてしまうこともあるので統一感も意識していきましょう!
ブログ初心者だったとしても文字装飾にこだわるだけでも
読者にとって読みやすいブログを作ることができます!
やらなきゃ損ですよ
WordPressクラシックエディタ
WordPress には、もともとからあったクラシックエディタと、
バージョン5.0から搭載されたクラシックエディタの2種類があります。
私は、プラグインを入れてクラシックエディタを利用しているので
このサイトではクラシックエディタを使った装飾方法をご案内しています。
基本的な文字装飾
文字装飾にはたくさんの種類ありますが
初心者はひとまず4つの文字装飾でOKです!
・文字の大きさを変える
・文字の太さを変える
・文字の色を変える
・文字のスタイルを変える
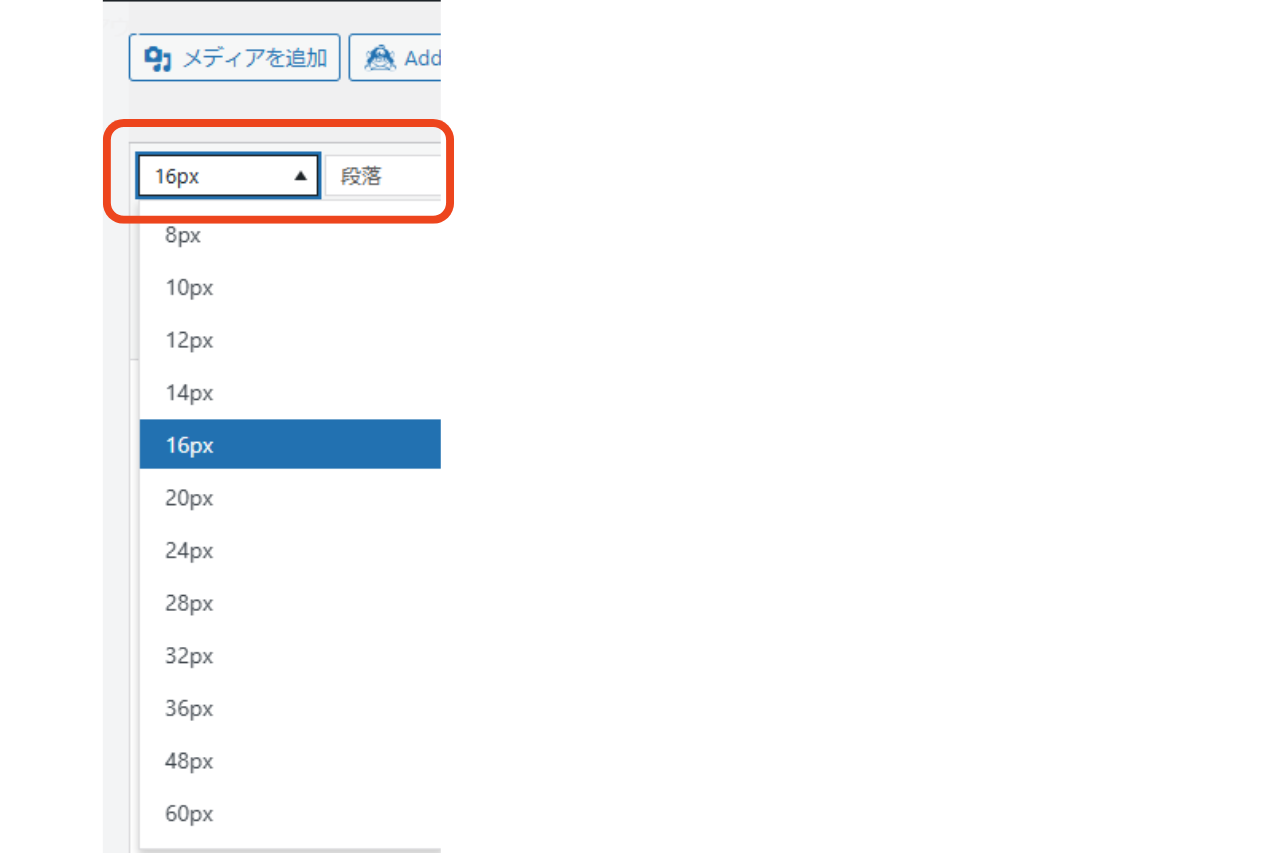
文字の大きさを変える
私は通常の文字サイズは16xpを使かっています!
目立出せたい時は20pxにしてメリハリをつけるようにしています!
16px 20px
文字の大きさの変更はコチラから↓

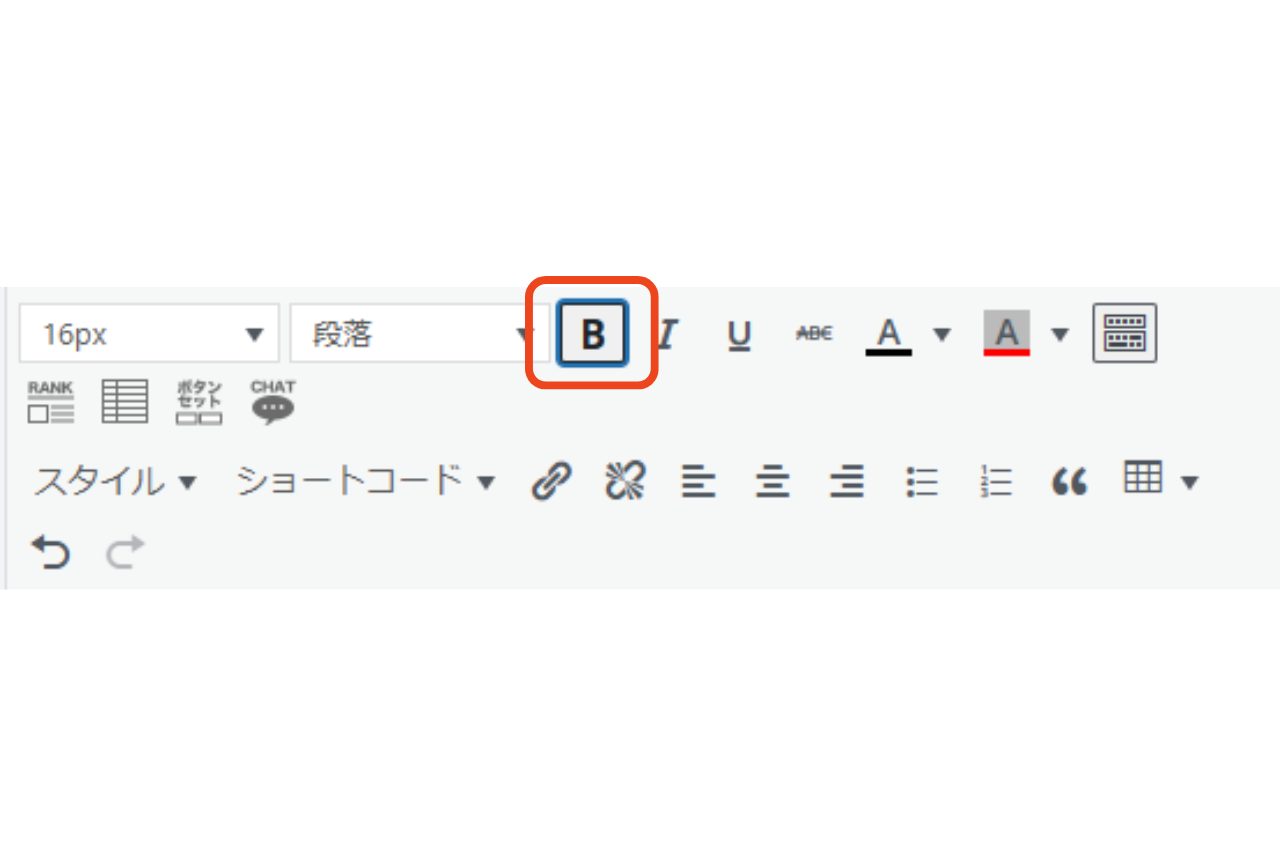
文字の太さを変える
「B」のマークが、文字の太さを変える箇所です。
太字にしたいところを選択し、
その後「B」をクリックすると太字にできます!

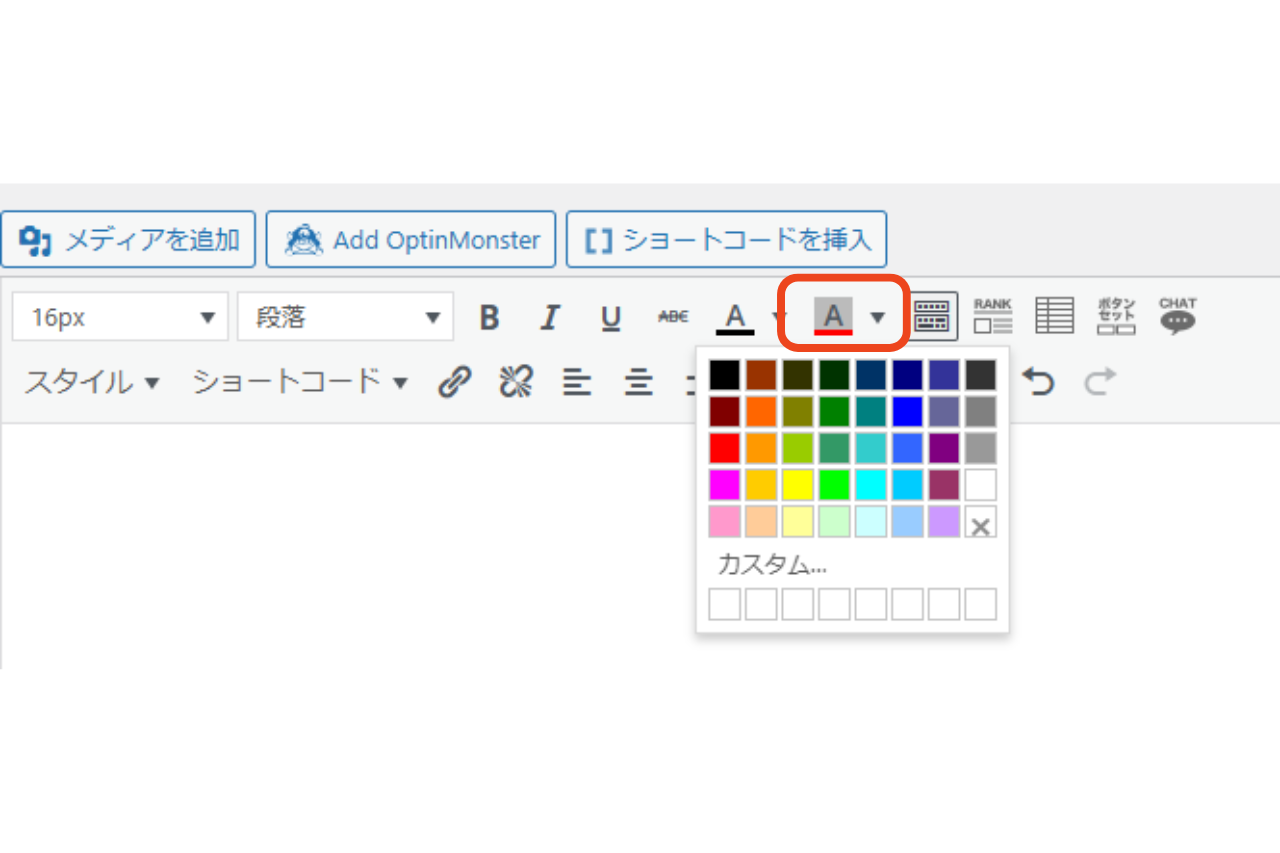
文字の色を変える
文字の色は「A」の右側にある▼をクリックします。
表示されている中から選ぶこともできますし
「カスタム」を選択してあなたの好きな色を作成できます!
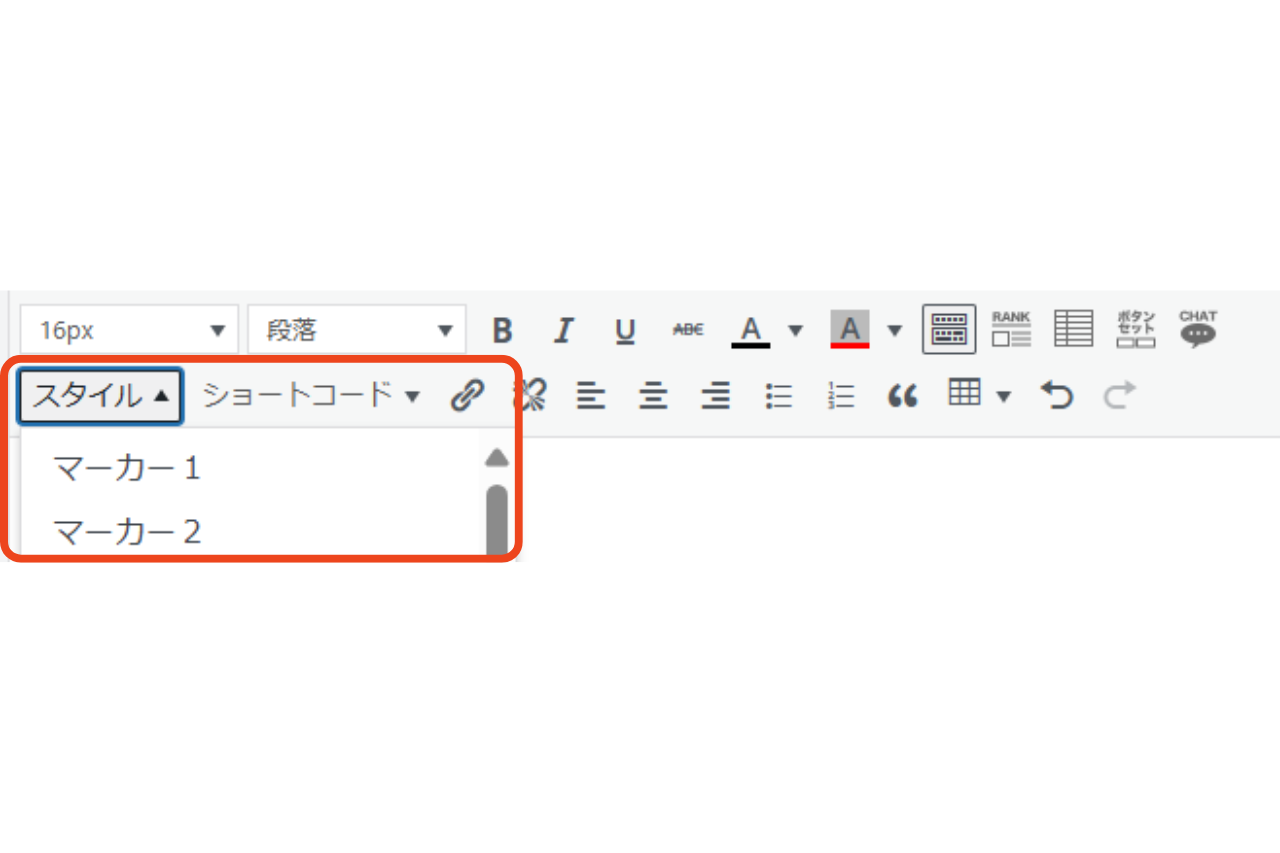
文字のスタイルを変える
文字にマーカーを使う時に使います。
「スタイル」の右側にある▼をクリックすると
マーカー1とマーカー2とが選択できます!

私の場合、それぞれ以下のように設定しています。
マーカー1
マーカー2
マーカーは文章の中でもポイントになる部分や
強調して伝えたい部分に引くことで
読者が大事なポイントを逃さず情報を受け取ることができます!
マーカーの色は、
「外観 → カスタマイズ → 記事のデザイン設定→マーカーの色」 から
簡単に変更することも可能です!
自分のブログの雰囲気と合わせてマーカー色を選んでいってくださいね!!!
まとめ
今回は初心者さん向けにWordpressで文字装飾する基本操作をお伝えしました!
今日からすぐに取り入れられる文字装飾を使って
読者によってより見やすいブログ記事作成を目指していきましょう!
最後まで読んでいただき、ありがとうございました( *´艸`)